1. Giới Thiệu
Tiếp tục làm quen với Example Desktop Flow. Trong Module 4 bạn sẽ sử dụng Example Take Screenshot of the Web để chụp hình nội dung toàn bộ một trang web.
Bạn có nhu cầu chụp hình nội dung trang web, nhưng do trang web quá dài bạn phải scroll xuống thực hiện chụp nhiều trang màn hình trang web. Công việc này nếu làm cách thủ công cũng sẽ mất nhiều thời gian. Power Automate for Desktop sẽ giúp bạn tự chụp hình và tự scroll nhanh hơn, ít tốn thời gian hơn. Có nghĩa là bạn chỉ cần nhập vào URL của một trang web, Power Automate for Desktop sẽ tự mở web site và chụp lại nội dung từng trang màn hình của trang web
2. Chuẩn bị
Để thực hiện bài lab này bạn phải thực hiện xong Module 1: download và install Power Automate for desktop.
3. Take Screenshot of the Web
3.1 Tìm hiểu Take Screenshot of the Web Example
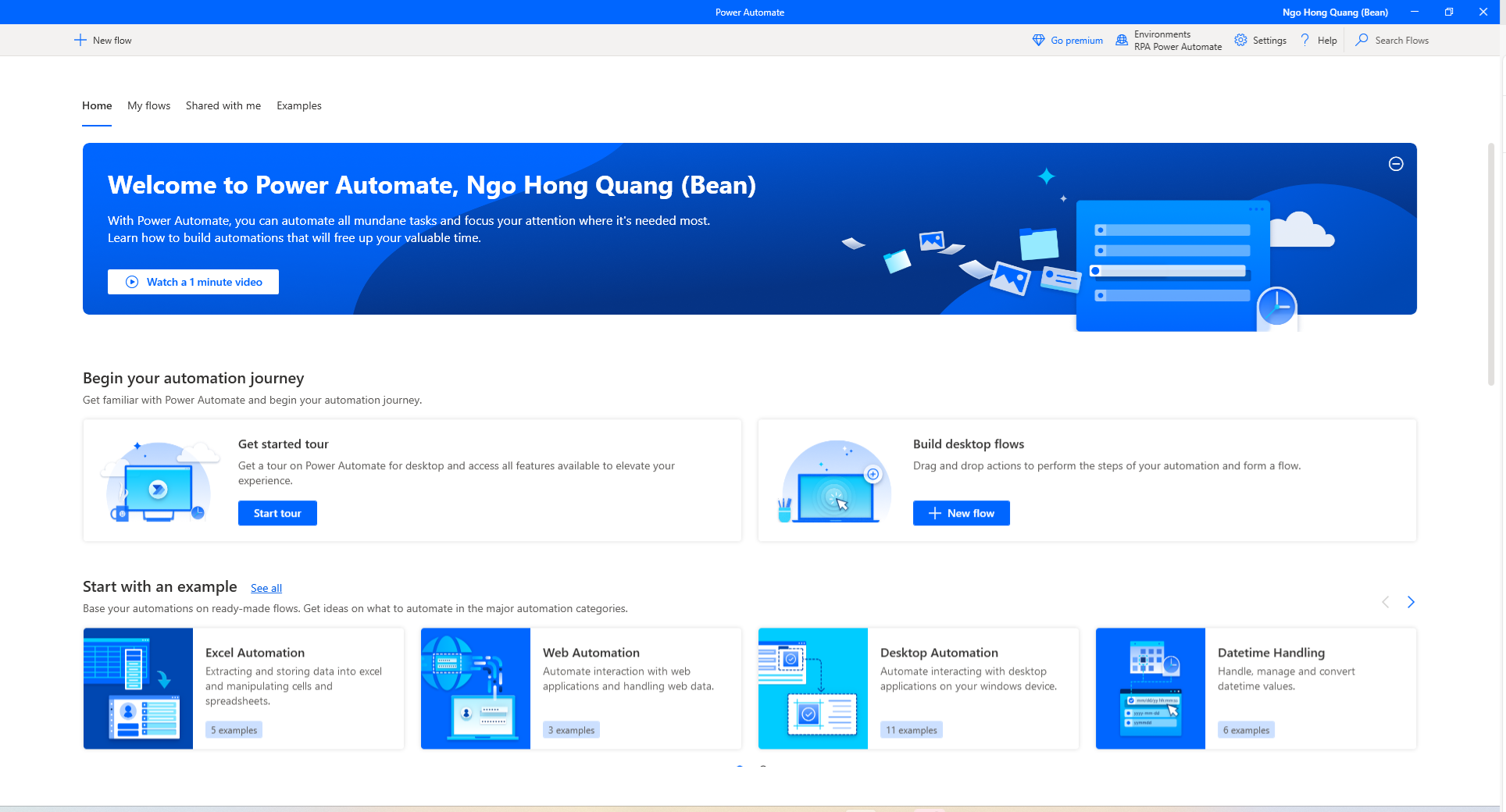
1. Double click vào icon Power Automate trên desktop khởi chạy Power Automate for Desktop.
2. Tại cửa sổ Power Automate chọn Examples trên thanh công cụ và chọn Web Automation

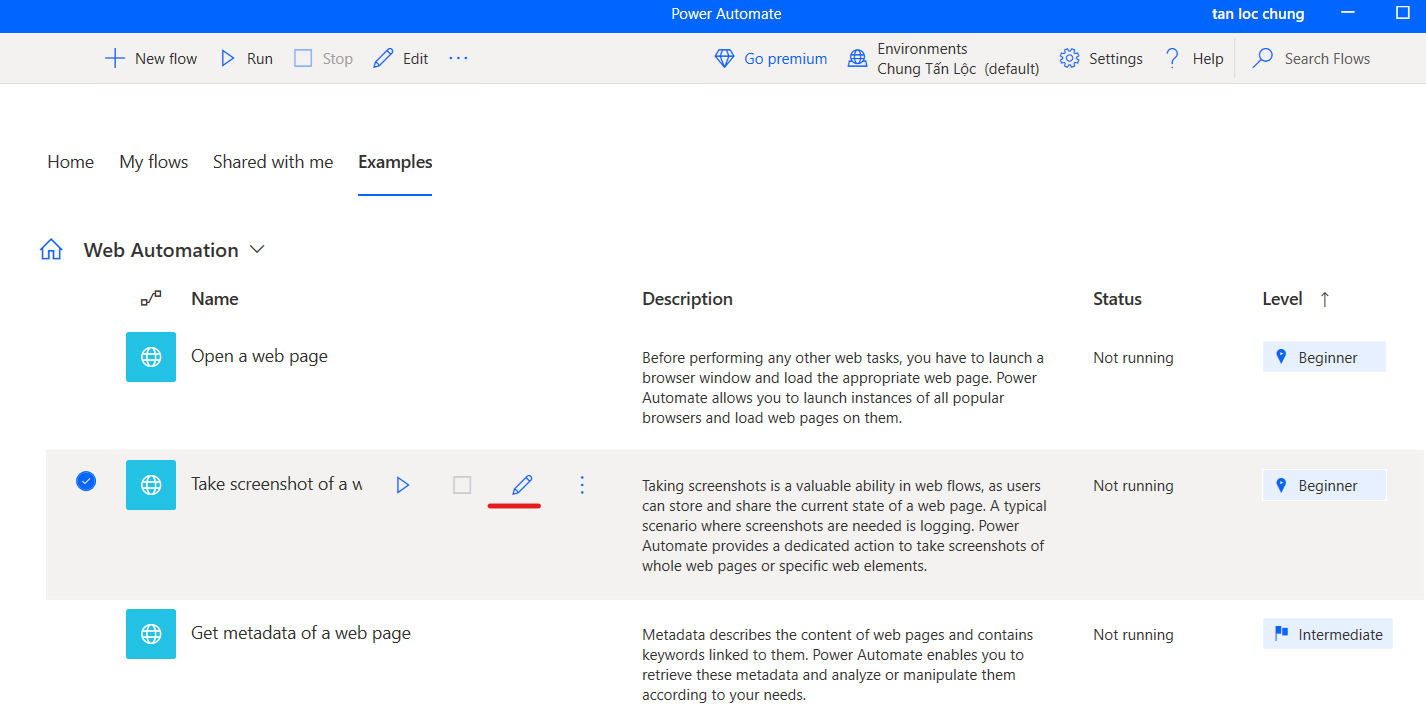
3. Trong Web Automation chọn Take Screenshot of the Web, và chọn icon cây viết để xem và chỉnh sửa flow example.

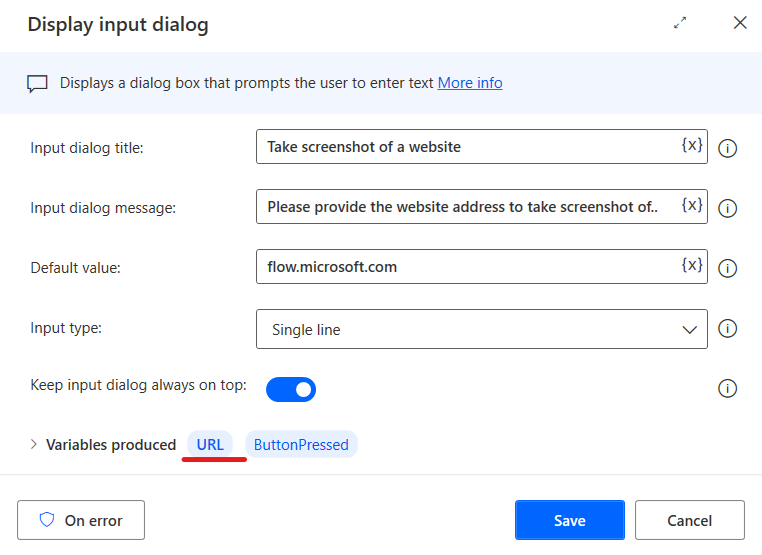
4. Tại của sổ Main của Take Screenshot of the Web, double click vào Display input dialog (Khi thực thi Action này yêu cầu bạn nhập vào URL mà bạn muốn chụp hình, URL mà bạn nhập sẽ gán giá trị cho biến URL) ấn Save.

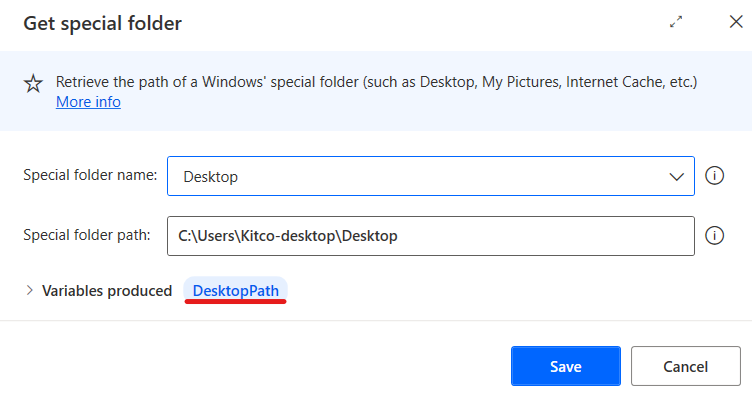
5. Tại của sổ Main của Take Screenshot of the Web, double click vào Get special folder (Action này sẽ chỉ định nơi lưu trữ hình mà bạn cần chụp, nơi lưu trữ này là biến DesktopPath) ấn Save.
( bạn có thể cho nơi lưu trữ khác tùy thích)

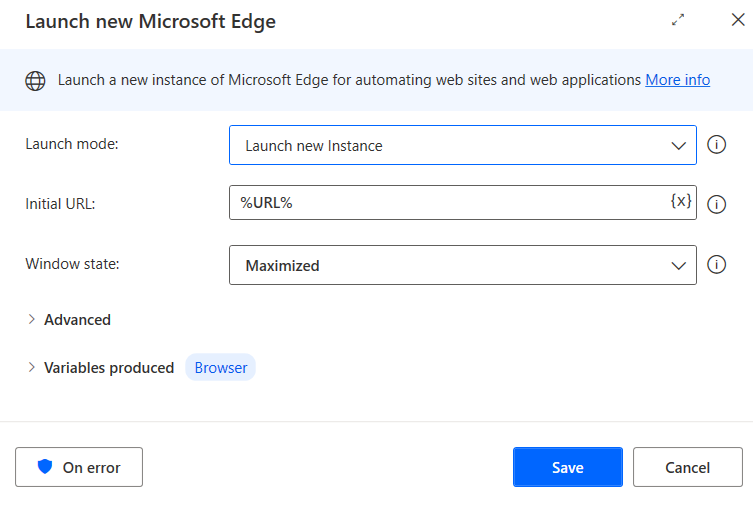
6. Tại của sổ Main của Take Screenshot of the Web, Double click vào Action Launch New Microsoft Edge, action này sẽ tự mở trình duyệt Microsoft Edge và truy cập vào URL mà bạn đã nhập ở bước bốn, ấn Save

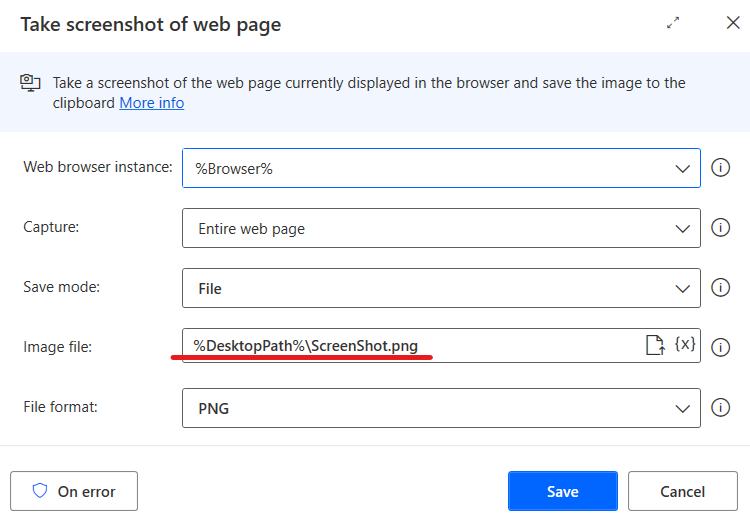
7. Tại của sổ Main của Take Screenshot of the Web, Double click vào Action Take Screenshot of web page, Action này sẽ thực hiện Scroll và chụp từng trang màn hình trang web, kết quả chụp được lưu vào file DesktopPath\ScreenShot.png, ấn Save

8. Tại của sổ Main của Take Screenshot of the Web, Double click vào Action Close Web Browser, Action này sẽ đóng trình duyệt Microsoft Edge
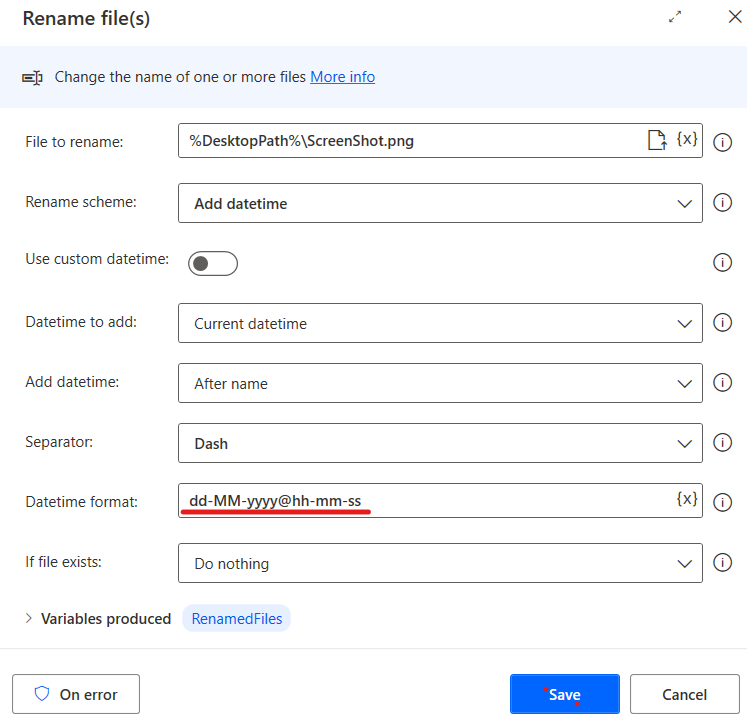
9. Tại của sổ Main của Take Screenshot of the Web, Double click vào Action Rename File(s), trong phần Datetime format nhập vào dd-MM-yyyy@hh-mm-ss, Action này sẽ đổi tên file DesktopPath\ScreenShot.png đã lưu ở bước 7 thành DesktopPath\[email protected],và lưu vào biến RenamedFiles ấn Save

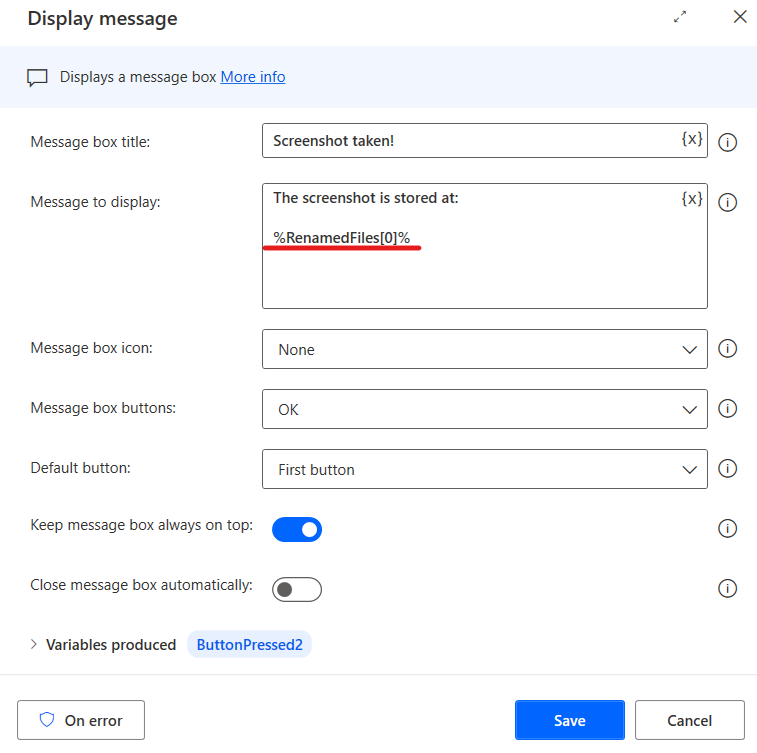
10. Tại của sổ Main của Take Screenshot of the Web, Double click vào Action Display Message, Action này sẽ hiển thị thông báo file screenshot được lưu trữ trong RenamedFiles ấn Save

11. Trên thanh công cụ chọn Save As, cửa sổ Save As nhập vào Take Screenshot of the Web ấn Save, chờ Save xong ấn Close
3.2 Thực Thi Flow và Kiểm Tra Kết Quả
1. Tại màn hình Take Screenshot of the Web trên thanh công cụ chọn Run, sẽ xuất hiện cửa sổ cho bạn nhập vào URL màn bạn muốn chụp lại nội dung, ấn Ok, chờ Flow thực hiện xong.
2. Trở về Desktop, mở file [email protected] vừa chụp để xem kết quả
Bạn đã hoàn tất module 4 tìm hiểu và triển khai desktop flow Example. Qua bài lab này bạn thấy Desktop flow giúp bạn tự mở trình duyệt, truy cập và chụp hình toàn bộ trang web mong muốn.
Hoàn thành module này bạn đã thực hiện xong ba desktop flow Example, chắc bạn cũng có thể hiểu được lợi ích của Power Automate for Desktop. Bạn nên thực thi lại ba desktop flow Example bạn đã thực thi, nhưng lần thực hiện này bạn chú ý vào của sổ Flow variables, Double click vào từng biến để xem giá trị của biến. Module tiếp theo bạn sẽ tự tạo Desktop Flow, khai báo và sử dụng biến.